Portfolio

Logo Personale
A differenza degli altri progetti, questo lavoro è personale e riguarda il sottoscritto perché viene mostrato il proprio logo. Sono state disegnate queste linee per rendere il logo dinamico e movimentato, ma allo stesso tempo rispecchiano il modo di fare del proprietario: ovvero una persona sempre attiva sia per quanto riguarda l’attività fisica sia perché è sempre impegnato.
Non c’è una modalità di visualizzazione giusta del monogramma perché sia visto in modo normale che capovolgendolo c’è sempre AV: Andrea Valacchi.
Logo Yogorì
Il progetto da realizzare consisteva nello sviluppare il logo per l’azienda Yogorì che nasce nel Sud Tirolo.
Il monogramma è composto da tre elementi che erano quelli richiesti, ovvero natura, benessere e dinamicità.
Per quanto riguarda la rappresentazione della natura è stato scelto di mostrare una montagna poiché l’elemento migliore che rappresentasse il paesaggio è il Sud Tirolo. Gli altri due elementi, invece, rappresentano il benessere e la salute poiché vengono mostrati due frutti come la mela e l’arancia.
In seguito è stato deciso di allontanare questi elementi l’uno dall’altro per far sì che si potesse formare la lettera “Y”: prima lettera del nome dell’azienda.

Manifesto Dichiarazione dei diritti umani
Inizialmente sono stati progettati i bozzetti per creare il layout del manifesto. Ne sono stati realizzati molti, ma alla fine è stato scelto quello composto da 3 colonne e 9 righe.
Il bozzetto scelto è stato importato su Illustrator, in seguito sono stati inseriti i loghi del comune di Torino, dell’Unesco e della Farnesina.
Poi è stato inserito il testo che è stato posizionato nelle prime due colonne che è composto da titolo, sottotitolo, data, luogo infine è stata inserito il sito come call to action.
Il font utilizzato è “Georgia”.
La grafica è stata posizionata nella terza colonna.
Depliant La piramide di Maslow
Il progetto da sviluppare è un depliant nel quale doveva essere mostrato un argomento inerente alla comunicazione. Il sottoscritto ha scelto la piramide di Maslow.
Sulla prima colonna sono stati riportati i titoli, nella seconda e terza è stata inserita la piramide, nella quarta, invece, è stata aggiunta una conclusione, sulla quinta colonna è stata scritto in modo breve la sua vita con annessa una sua foto e infine nell’ultima colonna è sono stati inseriti i dati del sottoscritto, con il relativo luogo e anno di dove è stato sviluppato il lavoro.
Il font usato è “Avenir”, è stato utilizzato anche diversi stili.
Le immagini sono state inserite tramite la maschera di ritaglio, i colori sono gli stessi della scuola che frequentavo. È stata applicata una sfumata nella sesta colonna in modo tale che desse dinamicità.

Relazione Rebranding Logo Facebook
Il progetto da realizzare consisteva nel creare il logo di Facebook per celebrare i 20 anni.
Il primo passo è stato quello di leggere il brief, successivamente sono state stati evidenziati i concetti principali
Dopodiché è iniziata una lunga fase di ricerca visiva, nella quale sono stati cercati e trovati spunti per iniziare a fare i bozzetti prima cartacei e poi sono stati riportati nel software Illustrator come bozzetti digitali.
Successivamente è stato scelto il logo da sviluppare al meglio e sono stati realizzati le prove di ridimensionamento, in bianco/nero e di colore. Dopo avere eseguito le prove colore è stato scelto il logo definito ovvero il numero 20 colorato di nero e azzurro, mostrando il logo di Facebook in bianco. Inoltre è stata aggiunta la frase Years of anniversary in nero.
Il font usato è stato “Kefa”.
Pagina advertisement di servizio
Per svolgere il lavoro sono stati presi in considerazione due principali elementi: lo sfondo e il visual.
È stata posta l’attenzione su questi due elementi perché sono di fondamentale importanza per richiamare il pubblico. È stato scelto questo sfondo perché raffigura il paesaggio tipico toscano con colline arrotondate e filari di cipressi che indicano la via padronale la quale arriva fino alla cascina.
Il layout è stato riprodotto lasciando la prima colonna “libera” per far vedere meglio la vegetazione; invece, nella seconda sono stati inseriti i vari elementi.
In merito al visual è stata scelta una vespa poiché è il miglior mezzo di trasporto per girare in mezzo alle colline toscane.
Il logo è riportato insieme al nome dell’azienda e al pay off.
Locandina spritz
Il lavoro da sviluppare era di realizzare una locandina nel quale venivano rappresentati gli ingredienti dello spritz.
Sono stati usati entrambi i software principali di Adobe, quindi Illustrator e Photoshop. Il progetto è iniziato da quest’ultimo programma poiché è stato scontornato il bicchiere, successivamente è stato copiato ed incollato su una tavola da disegno di Illustrator e infine sono state aggiunte le varie informazioni relative agli ingredienti. È stato disposto questo layout per dare dinamicità e movimento al progetto.
In conclusione è stato inserito, anche, un headline per attirare l’attenzione dell’osservatore.
Poster supereroe
Il progetto richiede di trasformare il ragazzo dell’immagine originale (imm. a sinistra) in un supereroe (imm. a destra) utilizzando alcuni strumenti di Photoshop e Illustrator.
Il lavoro è stato svolto in diversi steps. Il primo è stato lo scontorno dell’immagine sul software Photoshop.
Successivamente sono stati scontornati e aggiunti i vari elementi come le ali, la lattina della Redbull e poi sono state inserite le emozioni avvertite dopo aver bevuto questa bevanda tipo forza e agitazione.
Dopodiché il file è stato importato nel programma di Illustrator ed è stata aggiunta la scritta che richiamasse un supereroe che bevesse l’energy drink. A questo elemento sono state apportate alcune modifiche per renderlo più dinamica. In più il testo è stato trasformato in un tracciato in modo tale da renderlo immodificabile.
Composizione grafica Aloe
In questo lavoro veniva chiesto di realizzare una composizione grafica che pubblicizza una crema alla eloe. In più era richiesto di creare un logo appropriato.
Il progetto è stato suddiviso in due parti. La prima parte è stata dedicata alla realizzazione del logo: quindi sono stati eseguiti i bozzetti prima cartacei poi in digitale, successivamente sono stati scelti 3 bozzetti e sviluppati meglio e infine è stato scelto il logo finale. Questa parte è stata svolta sul software di Illustrator.
La seconda fase, invece, è stata realizzata su Photoshop poiché è stata sviluppata la composizione grafica composta dallo sfondo, da qualche elemento che richiamasse l’aloe e da un sasso che reggesse la crema. Di conseguenza, il file è stato importato, nuovamente, su Illustrator e come ultimo step è stato inserito il logo, alla destra del tubetto.
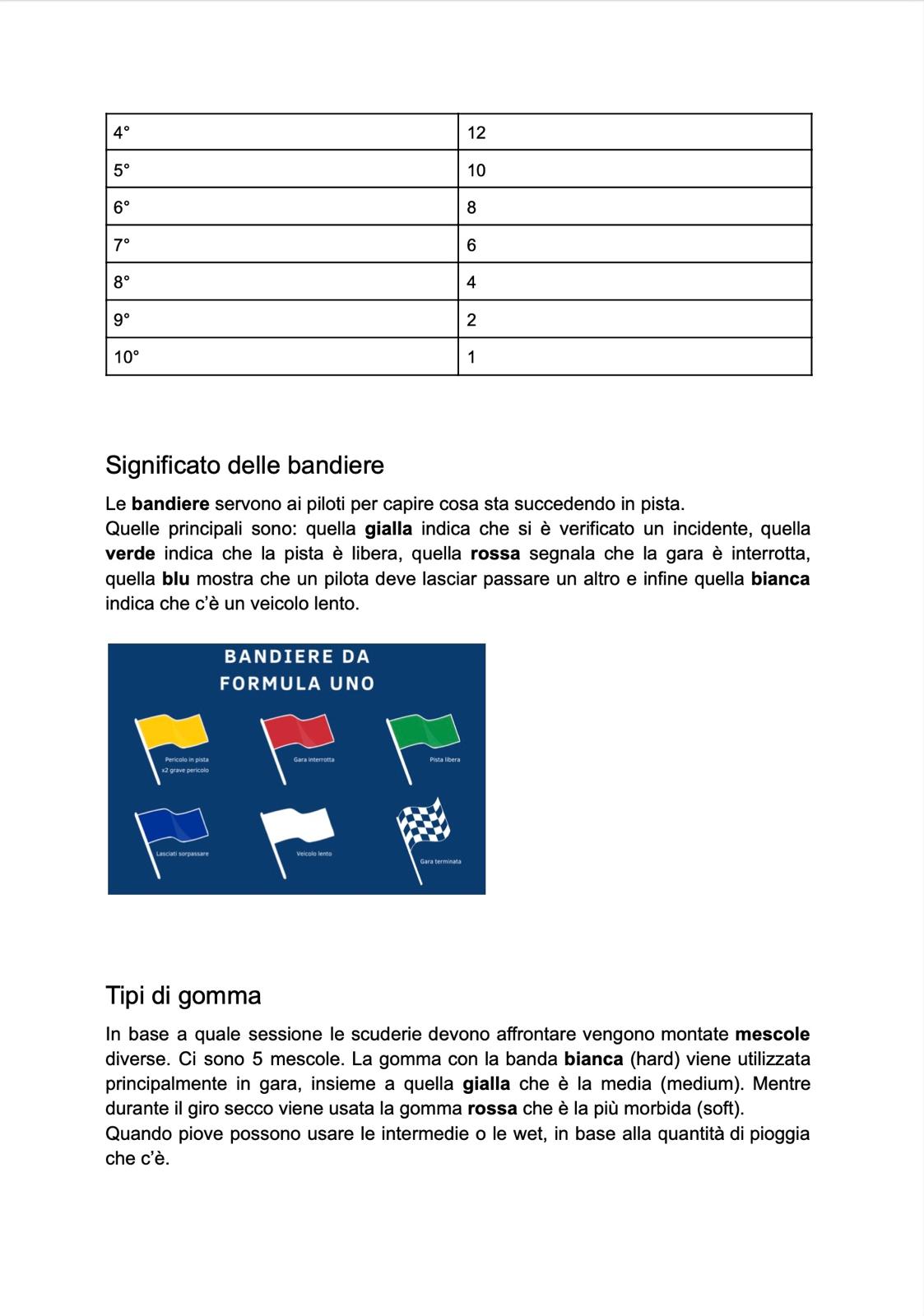
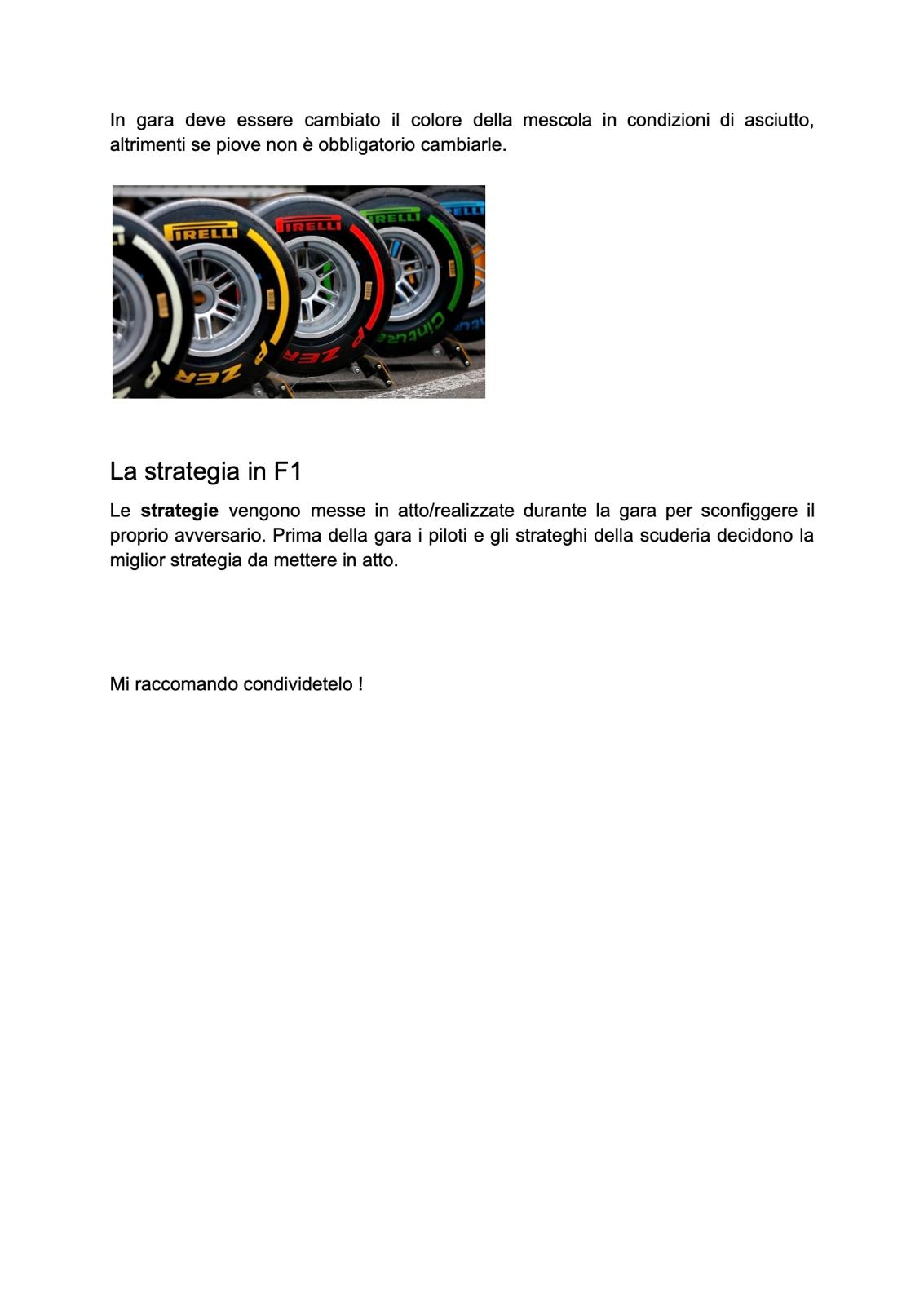
Articolo Formula 1
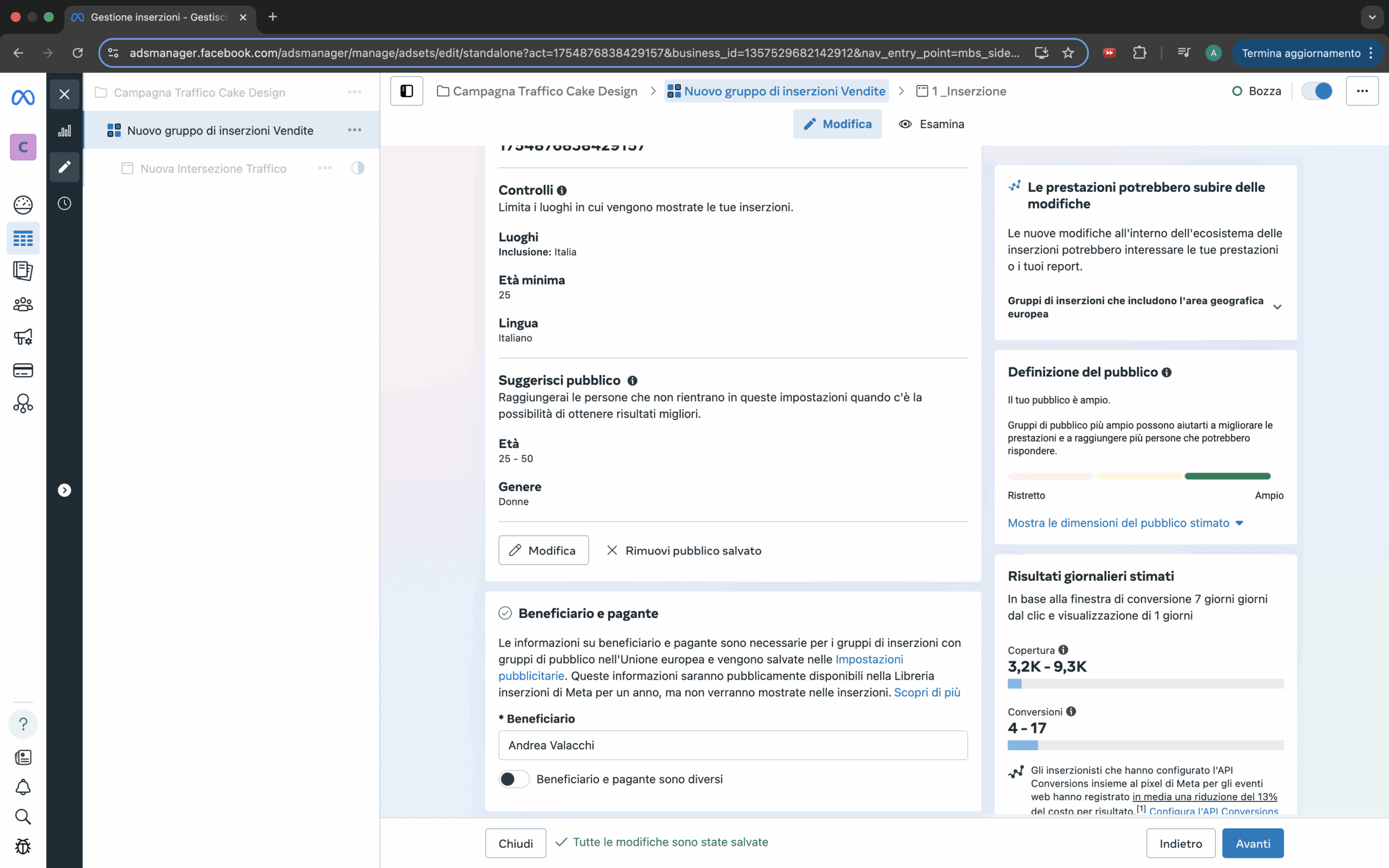
Campagna pubblicitaria
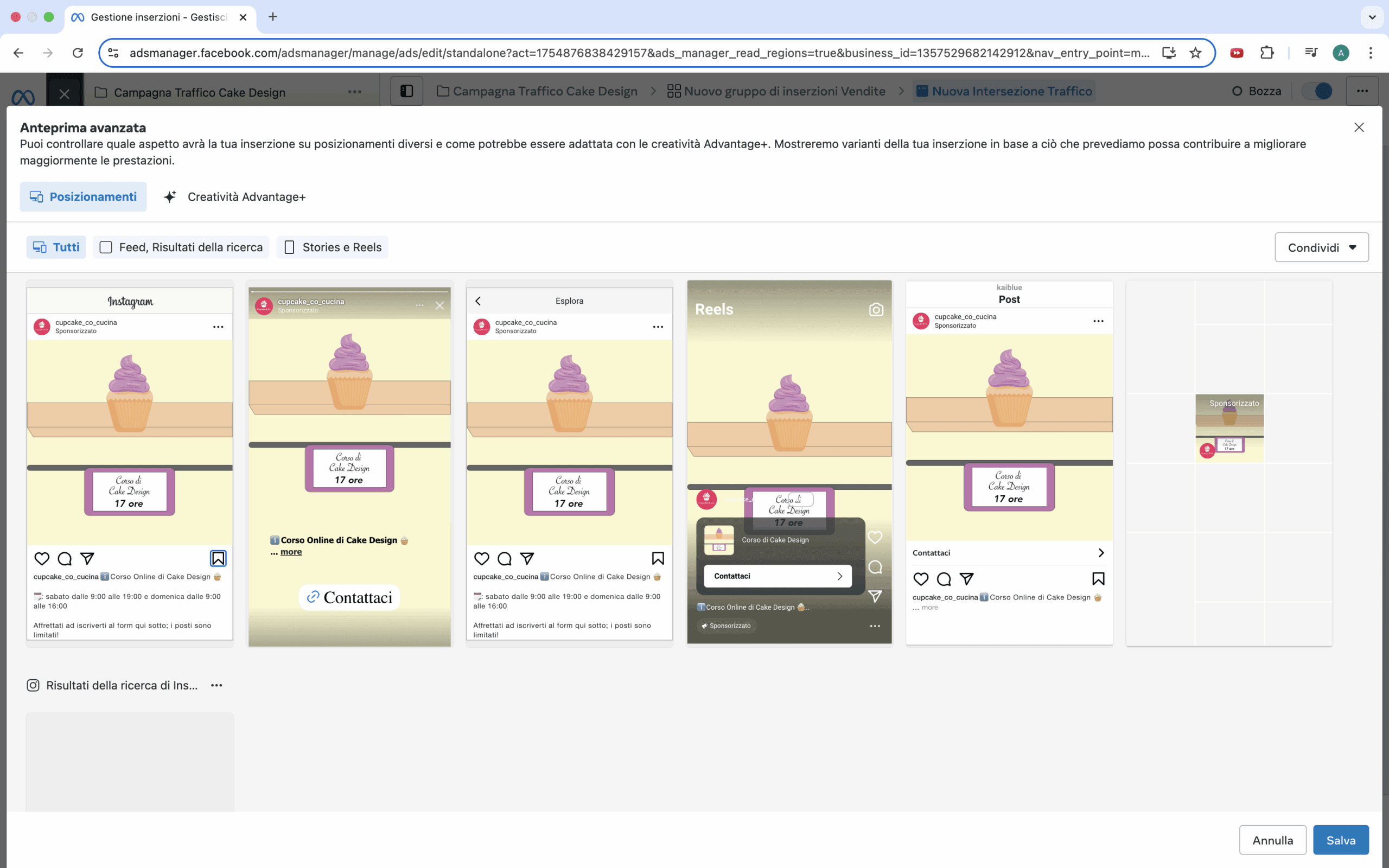
Il progetto richieda di creare una campagna pubblicitaria su un brand che lancia corsi di cake design. Gli screen mostrati rappresentano i vari dati per quanto riguarda il target e la località colpita e le storie e i post che poi verranno pubblicati nei social.
Portfolio

Logo Personale
A differenza degli altri progetti, questo lavoro è personale e riguarda il sottoscritto perché viene mostrato il proprio logo. Sono state disegnate queste linee per rendere il logo dinamico e movimentato, ma allo stesso tempo rispecchiano il modo di fare del proprietario: ovvero una persona sempre attiva sia per quanto riguarda l’attività fisica sia perché è sempre impegnato.
Non c’è una modalità di visualizzazione giusta del monogramma perché sia visto in modo normale che capovolgendolo c’è sempre AV: Andrea Valacchi.

Logo Yogorì
Il progetto da realizzare consisteva nello sviluppare il logo per l’azienda Yogorì che nasce nel Sud Tirolo.
Il monogramma è composto da tre elementi che erano quelli richiesti, ovvero natura, benessere e dinamicità.
Per quanto riguarda la rappresentazione della natura è stato scelto di mostrare una montagna poiché l’elemento migliore che rappresentasse il paesaggio è il Sud Tirolo. Gli altri due elementi, invece, rappresentano il benessere e la salute poiché vengono mostrati due frutti come la mela e l’arancia.
In seguito è stato deciso di allontanare questi elementi l’uno dall’altro per far sì che si potesse formare la lettera “Y”: prima lettera del nome dell’azienda.
Manifesto Dichiarazione dei diritti umani
Inizialmente sono stati progettati i bozzetti per creare il layout del manifesto. Ne sono stati realizzati molti, ma alla fine è stato scelto quello composto da 3 colonne e 9 righe.
Il bozzetto scelto è stato importato su Illustrator, in seguito sono stati inseriti i loghi del comune di Torino, dell’Unesco e della Farnesina.
Poi è stato inserito il testo che è stato posizionato nelle prime due colonne che è composto da titolo, sottotitolo, data, luogo infine è stata inserito il sito come call to action.
Il font utilizzato è “Georgia”.
La grafica è stata posizionata nella terza colonna.
Depliant La piramide di Maslow
Il progetto da sviluppare è un depliant nel quale doveva essere mostrato un argomento inerente alla comunicazione. Il sottoscritto ha scelto la piramide di Maslow.
Sulla prima colonna sono stati riportati i titoli, nella seconda e terza è stata inserita la piramide, nella quarta, invece, è stata aggiunta una conclusione, sulla quinta colonna è stata scritto in modo breve la sua vita con annessa una sua foto e infine nell’ultima colonna è sono stati inseriti i dati del sottoscritto, con il relativo luogo e anno di dove è stato sviluppato il lavoro.
Il font usato è “Avenir”, è stato utilizzato anche diversi stili.
Le immagini sono state inserite tramite la maschera di ritaglio, i colori sono gli stessi della scuola che frequentavo. È stata applicata una sfumata nella sesta colonna in modo tale che desse dinamicità.

Relazione Rebranding Logo Facebook
Il progetto da realizzare consisteva nel creare il logo di Facebook per celebrare i 20 anni.
Il primo passo è stato quello di leggere il brief, successivamente sono state stati evidenziati i concetti principali
Dopodiché è iniziata una lunga fase di ricerca visiva, nella quale sono stati cercati e trovati spunti per iniziare a fare i bozzetti prima cartacei e poi sono stati riportati nel software Illustrator come bozzetti digitali.
Successivamente è stato scelto il logo da sviluppare al meglio e sono stati realizzati le prove di ridimensionamento, in bianco/nero e di colore. Dopo avere eseguito le prove colore è stato scelto il logo definito ovvero il numero 20 colorato di nero e azzurro, mostrando il logo di Facebook in bianco. Inoltre è stata aggiunta la frase Years of anniversary in nero.
Il font usato è stato “Kefa”.
Pagina advertisement di servizio
Per svolgere il lavoro sono stati presi in considerazione due principali elementi: lo sfondo e il visual.
È stata posta l’attenzione su questi due elementi perché sono di fondamentale importanza per richiamare il pubblico. È stato scelto questo sfondo perché raffigura il paesaggio tipico toscano con colline arrotondate e filari di cipressi che indicano la via padronale la quale arriva fino alla cascina.
Il layout è stato riprodotto lasciando la prima colonna “libera” per far vedere meglio la vegetazione; invece, nella seconda sono stati inseriti i vari elementi.
In merito al visual è stata scelta una vespa poiché è il miglior mezzo di trasporto per girare in mezzo alle colline toscane.
Il logo è riportato insieme al nome dell’azienda e al pay off.
Locandina spritz
Il lavoro da sviluppare era di realizzare una locandina nel quale venivano rappresentati gli ingredienti dello spritz.
Sono stati usati entrambi i software principali di Adobe, quindi Illustrator e Photoshop. Il progetto è iniziato da quest’ultimo programma poiché è stato scontornato il bicchiere, successivamente è stato copiato ed incollato su una tavola da disegno di Illustrator e infine sono state aggiunte le varie informazioni relative agli ingredienti. È stato disposto questo layout per dare dinamicità e movimento al progetto.
In conclusione è stato inserito, anche, un headline per attirare l’attenzione dell’osservatore.
Poster supereroe
Il progetto richiede di trasformare il ragazzo dell’immagine originale (imm. in alto) in un supereroe (imm. in basso) utilizzando alcuni strumenti di Photoshop e Illustrator.
Il lavoro è stato svolto in diversi steps. Il primo è stato lo scontorno dell’immagine sul software Photoshop.
Successivamente sono stati scontornati e aggiunti i vari elementi come le ali, la lattina della Redbull e poi sono state inserite le emozioni avvertite dopo aver bevuto questa bevanda tipo forza e agitazione.
Dopodiché il file è stato importato nel programma di Illustrator ed è stata aggiunta la scritta che richiamasse un supereroe che bevesse l’energy drink. A questo elemento sono state apportate alcune modifiche per renderlo più dinamica. In più il testo è stato trasformato in un tracciato in modo tale da renderlo immodificabile.
Composizione grafica Aloe
In questo lavoro veniva chiesto di realizzare una composizione grafica che pubblicizza una crema alla eloe. In più era richiesto di creare un logo appropriato.
Il progetto è stato suddiviso in due parti. La prima parte è stata dedicata alla realizzazione del logo: quindi sono stati eseguiti i bozzetti prima cartacei poi in digitale, successivamente sono stati scelti 3 bozzetti e sviluppati meglio e infine è stato scelto il logo finale. Questa parte è stata svolta sul software di Illustrator.
La seconda fase, invece, è stata realizzata su Photoshop poiché è stata sviluppata la composizione grafica composta dallo sfondo, da qualche elemento che richiamasse l’aloe e da un sasso che reggesse la crema. Di conseguenza, il file è stato importato, nuovamente, su Illustrator e come ultimo step è stato inserito il logo, alla destra del tubetto.
Articolo Formula 1
Campagna pubblicitaria
Il progetto richieda di creare una campagna pubblicitaria su un brand che lancia corsi di cake design. Gli screen mostrati rappresentano i vari dati per quanto riguarda il target e la località colpita e le storie e i post che poi verranno pubblicati nei social.
Portfolio

Logo Personale
A differenza degli altri progetti, questo lavoro è personale e riguarda il sottoscritto perché viene mostrato il proprio logo. Sono state disegnate queste linee per rendere il logo dinamico e movimentato, ma allo stesso tempo rispecchiano il modo di fare del proprietario: ovvero una persona sempre attiva sia per quanto riguarda l’attività fisica sia perché è sempre impegnato.
Non c’è una modalità di visualizzazione giusta del monogramma perché sia visto in modo normale che capovolgendolo c’è sempre AV: Andrea Valacchi.

Logo Yogorì
Il progetto da realizzare consisteva nello sviluppare il logo per l’azienda Yogorì che nasce nel Sud Tirolo.
Il monogramma è composto da tre elementi che erano quelli richiesti, ovvero natura, benessere e dinamicità.
Per quanto riguarda la rappresentazione della natura è stato scelto di mostrare una montagna poiché l’elemento migliore che rappresentasse il paesaggio è il Sud Tirolo. Gli altri due elementi, invece, rappresentano il benessere e la salute poiché vengono mostrati due frutti come la mela e l’arancia.
In seguito è stato deciso di allontanare questi elementi l’uno dall’altro per far sì che si potesse formare la lettera “Y”: prima lettera del nome dell’azienda.
Manifesto Dichiarazione dei diritti umani
Inizialmente sono stati progettati i bozzetti per creare il layout del manifesto. Ne sono stati realizzati molti, ma alla fine è stato scelto quello composto da 3 colonne e 9 righe.
Il bozzetto scelto è stato importato su Illustrator, in seguito sono stati inseriti i loghi del comune di Torino, dell’Unesco e della Farnesina.
Poi è stato inserito il testo che è stato posizionato nelle prime due colonne che è composto da titolo, sottotitolo, data, luogo infine è stata inserito il sito come call to action.
Il font utilizzato è “Georgia”.
La grafica è stata posizionata nella terza colonna.
Depliant La piramide di Maslow
Il progetto da sviluppare è un depliant nel quale doveva essere mostrato un argomento inerente alla comunicazione. Il sottoscritto ha scelto la piramide di Maslow.
Sulla prima colonna sono stati riportati i titoli, nella seconda e terza è stata inserita la piramide, nella quarta, invece, è stata aggiunta una conclusione, sulla quinta colonna è stata scritto in modo breve la sua vita con annessa una sua foto e infine nell’ultima colonna è sono stati inseriti i dati del sottoscritto, con il relativo luogo e anno di dove è stato sviluppato il lavoro.
Il font usato è “Avenir”, è stato utilizzato anche diversi stili.
Le immagini sono state inserite tramite la maschera di ritaglio, i colori sono gli stessi della scuola che frequentavo. È stata applicata una sfumata nella sesta colonna in modo tale che desse dinamicità.

Relazione Rebranding Logo Facebook
Il progetto da realizzare consisteva nel creare il logo di Facebook per celebrare i 20 anni.
Il primo passo è stato quello di leggere il brief, successivamente sono state stati evidenziati i concetti principali
Dopodiché è iniziata una lunga fase di ricerca visiva, nella quale sono stati cercati e trovati spunti per iniziare a fare i bozzetti prima cartacei e poi sono stati riportati nel software Illustrator come bozzetti digitali.
Successivamente è stato scelto il logo da sviluppare al meglio e sono stati realizzati le prove di ridimensionamento, in bianco/nero e di colore. Dopo avere eseguito le prove colore è stato scelto il logo definito ovvero il numero 20 colorato di nero e azzurro, mostrando il logo di Facebook in bianco. Inoltre è stata aggiunta la frase Years of anniversary in nero.
Il font usato è stato “Kefa”.
Pagina advertisement di servizio
Per svolgere il lavoro sono stati presi in considerazione due principali elementi: lo sfondo e il visual.
È stata posta l’attenzione su questi due elementi perché sono di fondamentale importanza per richiamare il pubblico. È stato scelto questo sfondo perché raffigura il paesaggio tipico toscano con colline arrotondate e filari di cipressi che indicano la via padronale la quale arriva fino alla cascina.
Il layout è stato riprodotto lasciando la prima colonna “libera” per far vedere meglio la vegetazione; invece, nella seconda sono stati inseriti i vari elementi.
In merito al visual è stata scelta una vespa poiché è il miglior mezzo di trasporto per girare in mezzo alle colline toscane.
Il logo è riportato insieme al nome dell’azienda e al pay off.
Locandina spritz
Il lavoro da sviluppare era di realizzare una locandina nel quale venivano rappresentati gli ingredienti dello spritz.
Sono stati usati entrambi i software principali di Adobe, quindi Illustrator e Photoshop. Il progetto è iniziato da quest’ultimo programma poiché è stato scontornato il bicchiere, successivamente è stato copiato ed incollato su una tavola da disegno di Illustrator e infine sono state aggiunte le varie informazioni relative agli ingredienti. È stato disposto questo layout per dare dinamicità e movimento al progetto.
In conclusione è stato inserito, anche, un headline per attirare l’attenzione dell’osservatore.
Poster supereroe
Il progetto richiede di trasformare il ragazzo dell’immagine originale (imm. in alto) in un supereroe (imm. in basso) utilizzando alcuni strumenti di Photoshop e Illustrator.
Il lavoro è stato svolto in diversi steps. Il primo è stato lo scontorno dell’immagine sul software Photoshop.
Successivamente sono stati scontornati e aggiunti i vari elementi come le ali, la lattina della Redbull e poi sono state inserite le emozioni avvertite dopo aver bevuto questa bevanda tipo forza e agitazione.
Dopodiché il file è stato importato nel programma di Illustrator ed è stata aggiunta la scritta che richiamasse un supereroe che bevesse l’energy drink. A questo elemento sono state apportate alcune modifiche per renderlo più dinamica. In più il testo è stato trasformato in un tracciato in modo tale da renderlo immodificabile.
Composizione grafica Aloe
In questo lavoro veniva chiesto di realizzare una composizione grafica che pubblicizza una crema alla eloe. In più era richiesto di creare un logo appropriato.
Il progetto è stato suddiviso in due parti. La prima parte è stata dedicata alla realizzazione del logo: quindi sono stati eseguiti i bozzetti prima cartacei poi in digitale, successivamente sono stati scelti 3 bozzetti e sviluppati meglio e infine è stato scelto il logo finale. Questa parte è stata svolta sul software di Illustrator.
La seconda fase, invece, è stata realizzata su Photoshop poiché è stata sviluppata la composizione grafica composta dallo sfondo, da qualche elemento che richiamasse l’aloe e da un sasso che reggesse la crema. Di conseguenza, il file è stato importato, nuovamente, su Illustrator e come ultimo step è stato inserito il logo, alla destra del tubetto.
Articolo Formula 1
Campagna pubblicitaria
Il progetto richieda di creare una campagna pubblicitaria su un brand che lancia corsi di cake design. Gli screen mostrati rappresentano i vari dati per quanto riguarda il target e la località colpita e le storie e i post che poi verranno pubblicati nei social.